Integration via Advanced Connections
Advanced Connections is LoanPro's powerful webhook functionality, allowing you to send information to third-party systems based on your own custom automations and business logic.
Advanced Connections can be used for a wealth of different purposes. Instead of simply sending a payload of information, you could automate your processes. For example, you can use Advanced Connections to automatically log AutoPay adjustments, make changes to customer profiles, create third-party integrations with other platforms, and more. You could even use some of our other tools in tandem with webhooks—like creating Walkthroughs for your users that have them select smart checklist items that automatically send out webhooks.
The following sections explain how to set up Advanced Connections in LoanPro.
Configuring Advanced Connections
Advanced connections can be sent based on events and triggers:
Event-based webhooks
These send information every time a LoanPro event occurs. They are most commonly used to notify other applications when events occur in LoanPro. They allow you to use restrictions to ensure they’re only sent for loans that fall within certain parameters.
To set up an event-based webhook, navigate to Settings > Company > Automated Notifications > Event-Based Triggers. Click the ‘Add’ button in the top right corner and navigate to the ‘Webhook’ tab. Here you will determine a name and description for your webhook notification.

Select which event should prompt the webhook. If you’d like to set up some more specific parameters, add some restrictions for the webhook as well. These are listed a bit further down the page.
Trigger-based webhooks
Based on customizable, user-determined triggers that are written with Clojure. They provide a finer level of customization.
To set up a trigger-based webhook, navigate to Settings > Company > Automated Notifications > Dynamic Triggers. Click the 'Add' button in the top right corner and navigate to the ‘Webhook’ tab. Here you will determine a name and description for your webhook notification.

Determine the trigger(s) in the ‘Trigger’ section on the right by clicking the ‘Empty' link.
Let's take a look at configuring a new webhook. Each setting is going to be dependent on what you'd like your webhook to do, but we'll give you a few examples to show you what you could build yourself. Below, we'll show you how to build a webhook that's sent to an external source and how to build one that's sent to LoanPro to update something. Let's create a trigger-based webhook that's sent out when a loan is five days past due and in the "Open" or "Collections" loan status. Here's our rule:
(and (= status-days-past-due 5) (or (= loan-status "Open") (= loan-status "Collections")))
Determine method and callback URL
Regardless of the type of webhook, you will need to determine the method and callback URL. Enter the URL you want to call into the 'Callback URL' field. This is the URL that you tell your webhook to send information to. This field can even include LoanPro's context engine variables. Here's an example:
https://loanpro.simnang.com/api/public/api/1/odata.svc/Loans([[v('loan-id')]])
When the webhook is sent, the loan ID variable will be replaced by the ID of the loan that fits the criteria for the webhook.
You can select between four method types: GET, PUT, POST, and DELETE. Of those options, GETs, PUTs, and DELETEs are a webhook feature that incur costs.

Sending to an External Source
Method: POST
Callback URL: https://yoururlhere.com
If we're sending this webhook to an external source—whether it be another system's API, middleware, etc—we'll use a callback URL that reflects that.
We'll also use a POST here to create a new message in the system we're sending it to.
Sending to LoanPro
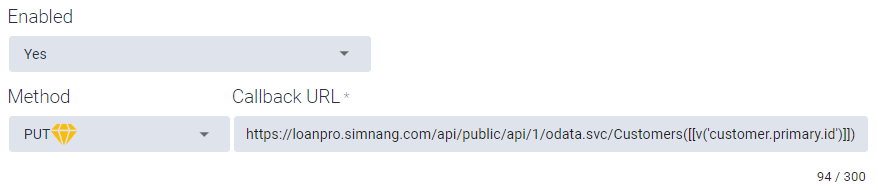
Method: PUT
Callback URL: https://loanpro.simnang.com/api/public/api/1/odata.svc/Customers([[v('customer.primary.id')]])
When this webhook is triggered, we're going to send a message back to LoanPro. And the message we're going to send will tell LoanPro to do something for us. In this instance, we're going to tell LoanPro to create a new customer note for us when our loan hits the criteria we set in the rule. The callback URL in this example is the endpoint used to create, edit, or delete customer information. And we're even going to use a Context Engine Variable to autofill the customer ID associated with the loan.
Since we're updating a customer's information, we'll use a PUT method.
Authenticate your webhook
This step is optional, but authentication requirements will depend on where you plan to send the webhook. There are two available options to authenticate:
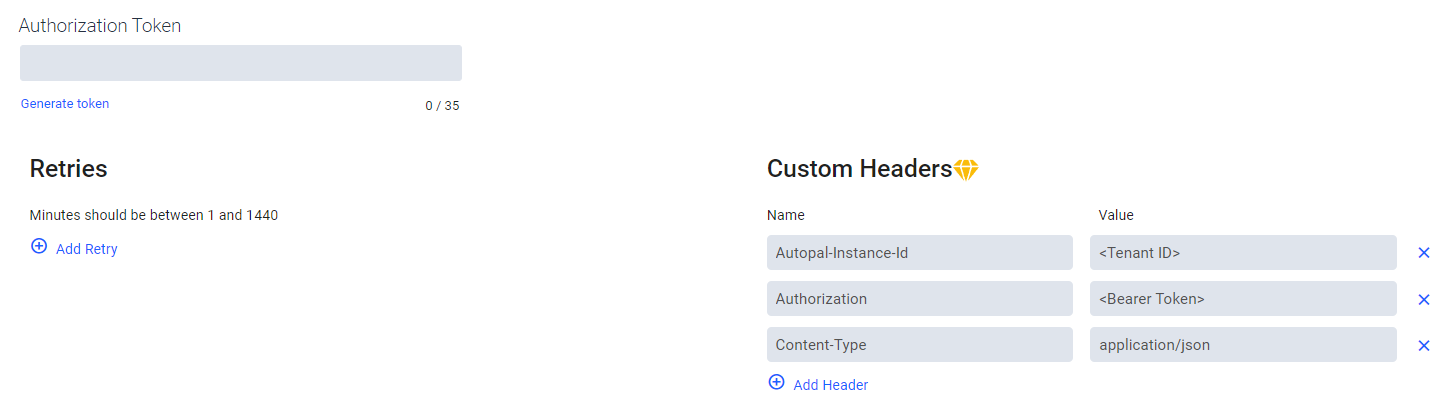
- Tokens: Tokens provide greater security from DDoS attacks and allow you to protect yourself from unwanted webhook requests. We recommend using tokens with your webhooks as an added layer of defense and security. If the URL you're sending a LoanPro webhook to uses a simple authentication token, paste the token into the 'Authorization Token' field. If desired, you can also generate a new token here and copy it to the receiving system.
- Custom headers: This allows you to list the header parameters that a receiving system uses. This is useful if you're sending your webhook to an API, as most APIs use more than one authorization field to authenticate requests. The webhooks feature will allow up to 25 fields. Using custom headers is a webhook feature that incurs costs.

Sending to an External Source
If we're sending this to an external source, the authentication we use will depend on what the receiving end requires. It may not have a set of required authentication protocols, like if you're testing your webhook via an online service.
Sending to LoanPro
LoanPro's API requires specific headers for request authentication. If you're familiar with our API, you'll recognize them:
Autopal-Instance-Id: <Tenant ID>
Authorization: <Bearer token>
Content-Type: application/jsonIf we want to send a webhook to LoanPro, we'll use the headers above so the API can authenticate the request. Without them, the webhook will result in a 401 response, and the customer note we're trying to create will not be saved.
Set webhook retry settings
Retries are sent when a webhook fails to reach its desired destination. A retry will be attempted if LoanPro does not receive any response at all after 45 seconds. You can set up to 50 retry attempts and determine how much time the system will wait between sending the next request. You can also set your webhook to send no retry attempts at all.

Enter the payload
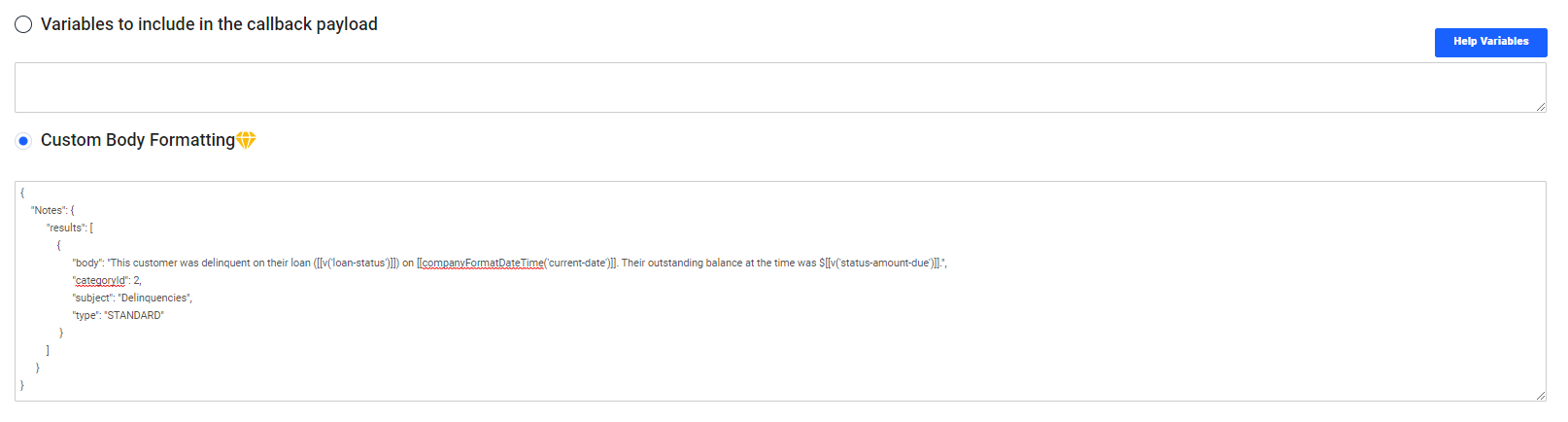
Lastly, you'll want to enter the variables that will be sent as part of the webhook notification when the event occurs. You'll notice that there are two text boxes here.
The first section allows you to select which LoanPro variables to include in the webhook. To view and add variables, click the 'Help Variables' button. You will only need to enter the variable names (e.g. status-amount-due) and separate listed variables by commas. When you are done, click 'Save'. When the webhook is sent, the variables here will be sent in a JSON format.

The second section is the ‘Custom Body Formatting’ box. This section allows you to send the payload in any format you'd like. This is a webhook feature that incurs costs, but it's useful if you'd like to use a webhook to send a specific payload to an API. If you plan on sending custom formatted payloads, you’ll need to ensure the system catching the webhook accepts the format you use. If necessary, update your custom headers to accept the payload you use.
Once you've added information to all sections of the webhooks page, simply hit 'Save' to add your webhook.
Sending to an External Source
If we're sending this to an external source, the formatting options for the information sent within the payload will depend on the system receiving the webhook. If you'd like to simply send a list of variables within the payload, you will format the field like the following:
loan-id,loan-status,customer.primary.full-name,current-date,status-amount-due,status-days-past-due,next-scheduled-payment-date,next-scheduled-payment-amount
The set of variables above will send out a payload formatted like the following:
{
"eventName": "Customer's Loan is 5 Days Past Due",
"context": {
"current-date": "2022-09-26",
"next-scheduled-payment-amount": 89.24,
"loan-id": 3579,
"loan-status": "Open",
"next-scheduled-payment-date": "2022-10-20",
"status-days-past-due": 5,
"status-amount-due": 158.70,
"customer": {
"primary": {
"full-name": "Douglas McCallagher"
}
}
},
"trace": "204262bb-4634-49ad-8b88-db8217b76c09",
"auth": "",
"attemptNumber": 1
}Sending to LoanPro
In the instance of sending our request back to LoanPro, our payload will need to fit a few requirements. First, it will need to be in the JSON format, and the payload will need to include the information that's applicable to our request. Since we're adding a customer note, we'll use the Custom Body Formatting section to format our payload.
This is the payload that creates a customer note, and it includes context engine variables that will be replaced with loan information when the webhook is sent.
{
"Notes": {
"results": [
{
"body": "This customer was late on their payment on [[v('current-date')]]. Their outstanding balance at the time was $[[v('status-amount-due')]].",
"categoryId": 2,
"subject": "Delinquencies",
"type": "STANDARD"
}
]
}
}Was this article helpful?
Unclassified Public Data